Happy Thanksgiving!

Everyone at Moonpup Productions is so thankful for our clients, friends and family. We hope you have a wonderful Thanksgiving day, full of gratitude and the people you love.
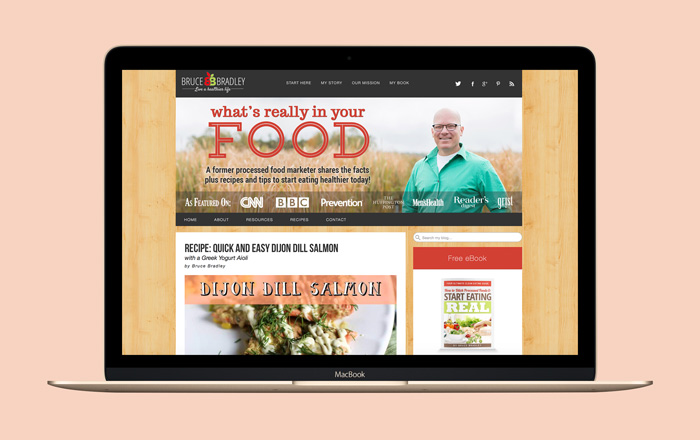
Meet Bruce Bradley
"My name is Bruce Bradley. I’m a former processed food marketer who’s on a mission to get people eating healthier, real, less processed food."
What do you do?
Although I’m a business strategy and marketing consultant by day, I love to blog and speak about making healthier food choices and inspiring people to ditch their processed food habits any time I can.

How long have you been doing this?
I’ve been blogging since 2011. It all started when I wrote my novel, FAT PROFIT$, a suspense-filled thriller that brings to life in an entertaining way how big, processed food companies often put profits ahead of healthy food choices. Since launching FAT PROFIT$, I’ve become even more passionate about helping people live healthier lives so I’ve been busy blogging, sharing recipes, and making public appearances all in hopes of encouraging people to take simple steps toward eating better.

What is your message?
It’s hard to know what’s really healthy to eat these days. Food companies like to mislead us with all different kinds of health claims. Crazy as it may sound, food companies are even claiming brownies, cookies, and bars are healthy!
I like to end the confusion by telling the truth about what’s really in your food and sharing recipes made with real ingredients. No judgment. No scare tactics. Rather, it’s all about inspiring people to take simple steps toward healthier eating.

How has your work with Moonpup impacted your overall work?
Moonpup has helped bring a more professional look and feel to my website. Also, I honestly don’t have the time or technical experience to deal with minor glitches that can develop from time to time with my website. That’s why it’s so important to have someone I trust to help me when something goes wrong. The whole Moonpup team is great to work with, and I’ve been really pleased with all the work they’ve done and how responsive they are!
“I’ve loved working with Moonpup Productions. From providing creative advice to making it all seamlessly come together on your site, Jackie and her team can do it all!“
-Bruce Bradley
6 Things To Do Before Starting Your Website
1. Write what you do.
Before you build a site, you need to know what it is you do. Now, this might sound like an easy task, but as a small business owner, I know how challenging it is to divide what you’ve done in the past, from where you’d like to go in the future, all while focusing on the strengths and shtick of your company. This is important not only for you, but for anyone else that is working on your team. Below are some of the questions we ask our clients to help us learn more about what they do. A simple conversation helps us get to know our clients and their business, allowing us to focus our work on communicating an effective and succinct message:
- What exactly does your business do?
- How did you get into this line of work?
- What excites you about your work?
- What are the core principles of your business—things that rarely change?
These four questions are a quick, but effective start to developing your elevator speech. The project or product you talk about to your clients may change over time, but the core of what you do—which does not change much or often—is what you need to build your brand around. Identify that, and you’ll lay an excellent foundation for a snazzy website and cohesive brand.
2. Register your domain name.
Domain name registration is (without getting into too much nerdy detail) where you pay a company to match your domain name with an IP address that folks will use to access your website. So for example, when I pay my registrar each year, they pair an IP address with my domain name: moonpupproductions.com. This allows folks to access my website.
Okay, here are the genuine details you need to know:
- Go to a domain name registrar.
- Find out if the domain name you want is available.
- Purchase said domain name. It should cost around $10-$15 per year.
- Save your login details for the domain name registration company. Nerds like me will need them shortly.
3. Secure a website hosting plan.
Hosting is the other really geeky part of setting up a website that you need to know at least a little bit about. When you purchase a hosting plan, you are paying a company to store the files that make up your website on their server. A server is a computer that is on all the time and manages access to your site.
There are a lot of options for hosting plans and packages, but often times a basic package will do the trick. Here are some hosting companies we recommend checking out.
4. Branding brainstorm, baby!
Here at Moonpup, we have found that identifying what your company does only takes you so far in the branding process. After years of projects, with special attention to interviewing each client, we’ve found that the other half of the story is your personal style. These two things together, your business ambitions paired with your personal aesthetic, have helped us create countless brands that look great and work for you.
So, start checking out websites. What do you like and what don’t you like? Write it all down with a list of website addresses or start a Pinterest board if that’s your thing. Either way, having this information ready will set you up for success as we begin your site.
5. Create content.
The content on your site is really, really important. Each person that reads your site is a potential customer and you don’t want to waste their time by providing them with sub-par content that is poorly written. Take your time writing and make sure it says a little bit about you and the personality of your company. Every bit of your marketing and brand should send a consistent clear message, be it visual graphics or words on the screen.
6. Get Pumped.
Now it’s time to get excited! A fresh new website, with clear communication and stellar graphics can do wonders for your business. With all the bones in place, you are ready to take your company to the next level!
Should you use RGB or CMYK?
It's time to brush up on your color theory! Red, Yellow and Blue are primary colors, right? The answer is not as simple as you might think. If you're mixing up paints then the answer is yes. If you are doing graphic design though, the answer is no. Let's talk a little about CMYK and RGB.
CMYK
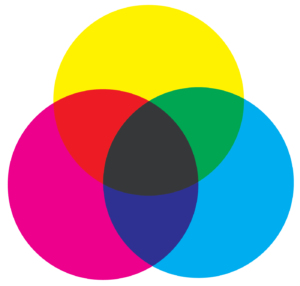
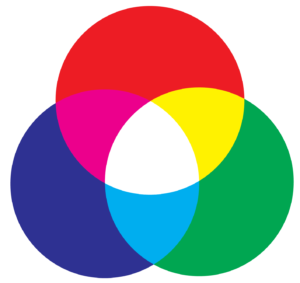
CMYK refers to cyan, magenta, yellow and key (or black); the primary colors used in printing. Before digital printing, full-color printing was created with four separate printing plates, one for each color, C, M, Y, and K. Here is the color wheel for four color printing:

Each plate was printed separately, creating a series of very small dots that your eye would mix together to make the variety of colors in the image. Here is an image of this process at resolution that allows you to how small dots created out of four process printing make up an image:

This four color process of printing small dots is still the bones of the printing process. It begins with a white page, and the four color process inks are mixed to get a full spectrum of colors. Images or designs set up for print purposes should always be in CMYK mode.
RGB
RGB refers to red, green and blue the primary colors of light and of your computer screen. The colors on a screen are made with an additive process that begins with a dark screen where all three colors added together make white light.

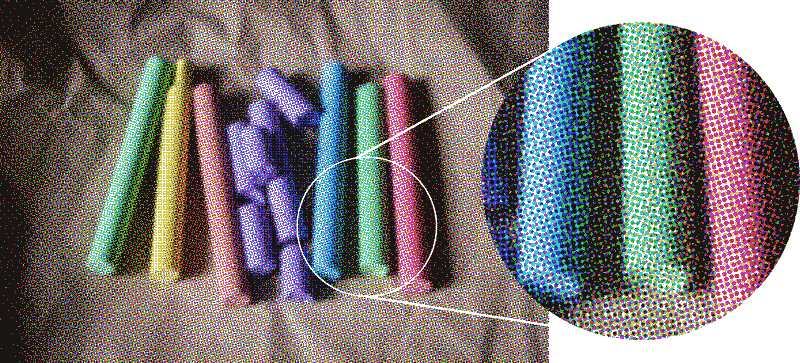
In an RGB image, each pixel of the image is a different color. Pixels are small enough, that your eye can blend them together to create a realistic looking image. Here is an image that shows how individual pixels make up an image:
![]()
All designs created to be viewed on screens should be created in RGB mode.
The more you can familiarize yourself with these different processes, the more you can get your product looking snazzy on the first go! When in doubt, remember:
Printing with ink = CMYK Mode.
Designs for screen viewing = RGB Mode.
PNG or JPG?
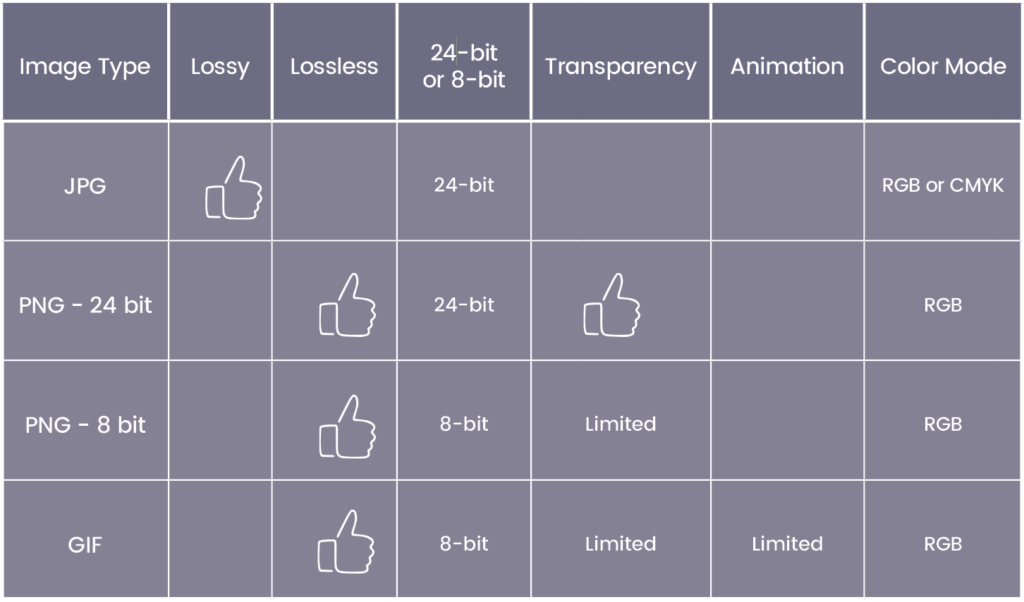
When should you use pngs and when should you use jpgs? What is a png anyway? Here is a concise, but handy guide to help you decide what type of images are best to use for different types of projects. For now, we are going to focus on three main file types:
- JPG - Joint Photographic Experts Group
- PNG (24-bit and 8-bit) - Portable Network Graphic
- GIF - Graphical Interchange Format
Before we get to the nitty-gritty on these file types, let's go over a few concepts so we are all on the same page. Here are some important things to know before we move forward:
Lossy vs. Lossless
- When an image is lossy, it means that as the image is compressed, pixel data is thrown out and the image cannot be re-enlarged without losing some clarity. When an images is lossless, you can compress it without losing any data or resolution from the original image.
24-bit vs. 8-bit
This refers to the spectrum of colors that are supported on a certain image type. For example, 24-bit images support 8 bits on each channel, which can generate 16.7 million colors—plenty to choose from. On the other hand, 8-bit image files have access to a total of 256 colors. One thing to keep in mind: the more bits on the graphic, the larger it will be as the fourth channel adds more data to the image.
RGB vs. CMYK
- RGB (red, green, blue) refers to the primary colors of light. These three colors make up all the colors you see on a computer screen in an additive process the starts with a dark screen. All images used on screen should be in RGB color mode. CMYK (Cyan, Magenta, Yellow, Key-Black) refers to the four colors used in printing to create a full spectrum of colors. Images or designs set up for print purposes should be in CMYK mode.
Now, here is the scoop on each file type:

When formatting images or graphics for web or print, you need to keep in mind that there is a real balance between the quality of the image, and the size of the image. For example, if your website is full of really great photos, but no one has time to wait for them to download, then you've missed the mark. Or if your print design uses the wrong color mode, it doesn't matter how great the design is if the colors are off. Keep the above graphic handy so you can get it right—every time.